こんにちは! せとりょうです。
前回のHow toは見ていただけたでしょうか?
今回は「フード」をテーマに書いていきたいと思います。僕が普段使っているテクニックなどが、少しでも参考になれば嬉しいです。
「フード編」の完成版
今回はこちらが完成版となります。広尾にある「DAY&NIGHT」というカフェで撮影しました!
DAY & NIGHT
URL:https://cafesnap.me/c/2713
Instagram:
ストーリーズの加工テクニックを分解してみた
加工テク1.ドリンク編でも使った加工テクを活用
ドリンク編でも使った加工テクは、今回のフード編でも活用できます。
▼活用した加工テク
・記載する情報をルール化する
・様々な記号(【_】【●】【▲】【■】)を活用する
・グリッド線を活用して構成をつくる
加工テク2.カメラの標準機能を使いこなす
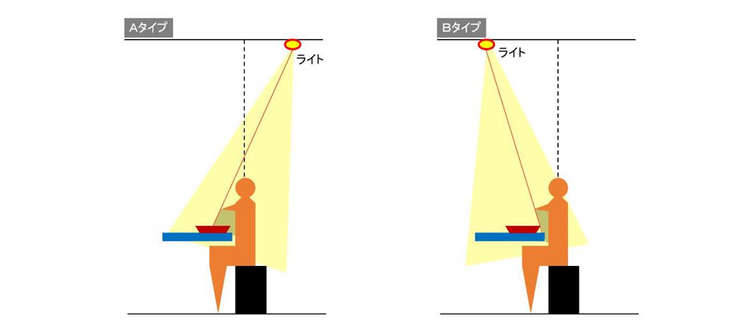
ストーリーズ用の写真を撮る時には、iPhoneのカメラ機能を使っています。自然光を利用して商品を明るく撮影できればいいのですが、常にその条件を満たすのは難しい……ということでカメラの標準機能「明るさ調節」を多用しています。

▼ポイント
・Instagramで撮影すると、明るさ調節ができないので、写真左のように暗くなってしまう(写真左)
・スマホのカメラ機能を起動しストーリーズの画角(9:16)に合わせつつ、若干ワイドに撮影(写真中央)
・画面をタップして、太陽のロゴマークを上にスライドしながら調節する(写真中央→写真右)
加工テク3.「フード」に合う構図を見つける
パターン1「真上から商品を撮影」
今回は、DAY&NIGHTさん一押しメニューのサンドイッチを撮影しました! 濃厚なチーズと肉汁たっぷりのステーキで覆われているため、断面を意識し、しずる感を強調した構図で撮影しています。

▼ポイント
・断面や表面を見せることで、フード自体のしずる感を強調
・右側にテキストを挿入できるように、 画面半分に商品が映るように撮影
・全体的に情報量を少なくして、シンプルさを意識する
パターン2「商品を大きく、真横から撮影」

▼ポイント
・画面からはみ出すくらい商品をアップで撮影
・ドリンクとセットで撮影する場合、手前にメインの商品を配置
この他にも、たとえばトーストの場合は、ピザトーストやフレンチトースト、ケーキであれば、ホールケーキの表面を上から撮影するなどしています。撮影することが多いフード例をあげておきますね。
例)ドーナツ / クッキー / ワンプレートごはん / オムライス
パンケーキ / トースト / ケーキ / パスタ
加工テク4.複数のテキストを挿入する際のコツ
左右どちらかにテキストを挿入する場合に意識していることを説明していきますね。

▼ポイント
・写真左の画像を作成する場合、上部と左右いずれかの余白部分に、挿入する情報を整理する(写真中央)
・複数のテキストを挿入する際は、文字を左寄せで統一し、それぞれの行間に改行を1回して、等間隔を維持(写真右)
・「赤」「黄」の矢印で示しているように、”幅を統一するように意識”すると、全体のバランスが整い綺麗に見える。またオレンジ線で示しているようにテキストを左寄せに揃える(写真右)
加工テク5.商品を指している線をつなげる
こちらの画像のように、商品を指している線は、2つの線(アンダーバー)をつなげて作成しています。その方法について解説しますね。

▼ポイント
・2つの線の太さを統一する(線の作成方法は前回の記事を参照)
・つなぎ目にぴったりと繋げる(写真中央)
・画像内で複数作成する場合は、角度を綺麗に揃えると全体的に統一感がでる(写真右)
加工テク6.グリッド線を活用して綺麗な”枠線”をつくる
画像の中央に配置されている四角の枠線を綺麗に作成する手順について解説します。

▼手順1
・記号「■」をグリッド線に合わせて中央に配置(写真中央)
・「■」の四辺に白線を配置していく(写真右)

▼手順2
・四辺に白線を配置したら、「■」を下にスライドし削除(写真左)
・完全に抜き取るち、綺麗な四角が完成(写真中央)
・「□」の記号で作成することも可能だが、線が太くなりスタイリッシュにしたい場合はオススメしない(写真右)
加工テク7.構図に合ったフォントを選定

▼ポイント
・写真左の場合、商品名が長いので、全体的に細めの書体であるモダンを活用。クラシックを活用してもいいが、白線の長さに収めようとすると、モダンより文字が小さく見えてしまう
・写真中央の場合、テキストを四角内に収めたい、かつシンプルさを重視したいため、クラシックで統一。同じシンプルさでもモダンの場合は、テキストが縦に長く、四角内に挿入したときの見え方として収まりりが悪い。強を使用すると、テキストが斜めで動きのある書体なので、シンプルさを表現しづらい
・写真右の場合、全体的にスタイリッシュさを重視しているため、上部のタイトルと右側の商品詳細でフォントを変えている。タイトルは他のフォントよりも少し大きめに見えるモダンを使用。店舗詳細はテキストサイズを調整できるクラシックで統一
次回予告とおまけ
フード編は以上です。ラストとなる次週は「空間編」を予定しています!
また、おまけですが、最近はこんなストーリーズも作っているのでよかったらこちらも見てみてくださいね! 基本は今連載しているテクニックを使いつつ、ポスターや雑誌のような雰囲気にしていたりします。
それでは! また次週も見てくれると嬉しいです~!
監修 鵜ノ澤直美 ( / )
監修/店舗紹介 大井彩子 (CafeSnap )
PM/編集
デザイン